Introduction
We will cover few scenarios that we can follow to perform the user authentication in a Multi-Tenant SaaS application.

In this scheme, we have the SaaS Provider Authentication gateway that takes care of Authentication of the users by performing the following steps
- Tenant Identification
- User Authentication
- User Authorization
- Forwarding the user to the tenant application / tenant pages in the SaaS App
This demands that the SaaS provider authentication gateway be a scalable microservice that can take care of the load across all tenants. The database partitioning (horizontal or other means) is left upto the SaaS provider Service.
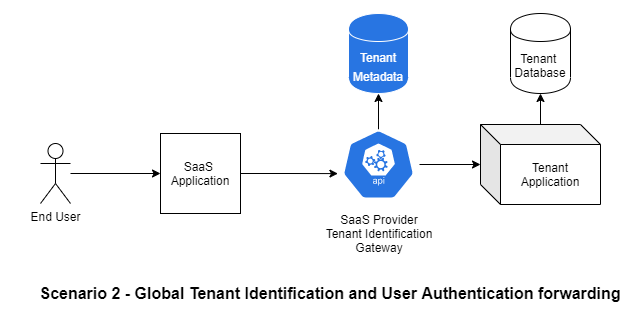
Scenario 2 - Global Tenant Identification and User Authentication forwarding

In the above scenario, the tenant identification happens on part of the SaaS provider Tenant Identification gateway. Post which, the user is redirected to tenant specific authentication schemes or pages.
This is analogous to that of the Microsoft Office login, where we provide the email address, the system identifies the tenant and federates the user to the tenant specific login model
Ex: On-Premise Ad, Office 365 Accounts, Federated SSO, Google SSO etc
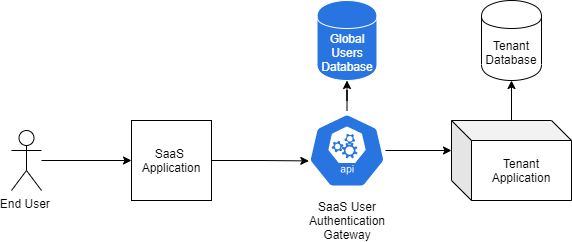
Scenario 3 - Global User Authentication and Tenant forwarding

In this scenario, we have the users at a global level and the user authentication is happening at the SaaS User Authentication Gateway. In this case, we have a global pool of users. Upon login, we validate the user and then post which we identify the tenant mappings that a user has. The user then chooses the tenant and post which the tenant specific Authorization happens and the user uses the application.
Use Case for Scenario 3
In case of a service provider like a Financial Auditing firm, we can have all the auditors register with the SaaS firm. Once they are allocated to a specific Company (Microsoft , Google), the SaaS Provider application will have the mapping for the user with the firm.
Post login, the user will be redirected to a page, where he / she can choose the firm in which they need to operate and then they can perform the operations
Advantages
In this model, the authentication and user management are not burden for the tenants
The Tenant has their authorization within their application, even as a AuthZ microservice
Summary
We have discussed couple of approaches, these are not the only ones available, I just happen to write this blog post when trying to answer a question in Stackoverflow.
Hope this helps
Comments
Post a Comment